- Home
- CMS Manual
- Page Builder
Page Builder
Table of Contents:
- Page Builder Overview
- Page Builder Sections
- Page Builder Widgets
- Widgets Overview
- How to Add a Widget to a Section
- How to Configure the Hero Widget
- How to Configure the Contact Widget
- How to Configure the Hard At Work Widget
- How to Configure the Horizontal Text Block Widget
- How to Configure the Image & Text Block With Logo/Icon Widget
- How to Configure the Image Text Block Widget
- How to Configure the Image Widget
- How to Configure the Notice Bar Widget
- How to Configure the Quote Widget
- How to Configure the Related Card Widget
- How to Configure the Small Video/Image Widget
- How to Configure the Stat Widget
- How to Configure the Text Block With Icon Widget
- How to Configure the Video Widget
- How to Configure the Faq Panel Widget
- How to Configure the Get In Touch Card Widget
- How to Configure the Linked Card Widget
- How to Configure the Logo Assets Widget
- How to Configure the Rich Text Widget
- How to Configure the Newsletter Widget
- How to Configure the Home Hard at work Widget
- How to Configure the Home News Widget
- How to Configure the Home Stats Widget
- How to Configure the Author Widget
- How to Configure the Podcast Widget
- How to Configure the Leadership/Staff Widget
- How to Configure the Local Checkoff Widget
Page Builder Overview
Page Builder is a feature of Kentico that allows you to create and manage content directly on the UI of the page in the CMS.
Pages that have Page Builder enabled will have the Page tab available on the upper-left side, next to the Content tab. On your website, the following Page Types have the Page Builder tool enabled:
- Homepage
- Category Overview
- General Content
- Content Listing
- Leadership Page
- Checkoff Page
- Contact Page
- Newsletter Page
Key Features of Page Builder:
- Easy to use
- Gives you more control of the content and layout than with structured content while maintaining design consistency
- Empowers you to create new pages with different content and layouts quickly without having to rely on developer intervention
- Provides a better WYSIWYG (what you see is what you get) experience than structured content fields
- You can build pages or adjust the content and layout using configurable sections and widgets.
- Add “sections” to a page to determine the group of widgets to use.
- Add as many widgets as you want to a new page. (Rise already created a pre-built library of widgets for you to use)
- Drag and drop widgets to re-order how they’re displayed on the page
- Copy and Paste entire widgets to reuse content and save time
It is recommended to use Page Builder on high-traffic pages, landing pages, or WYSIWYG-heavy pages that require you to tailor both content and design.
To learn more on about Page Builder from Kentico, visit the official Kentico documentation.
Page Builder Sections
When using Page Builder, you can localize the widgets by adding "sections," which are components that define the widget zones within editable areas. You should always add a "section" first before adding a widget.
Rise created a library of Sections for you to use:
- Custom Hero Section
- Custom Default Section
- FAQ Section
- Get In Touch Section
- Linked Card Section
- Logo Assets Section
- Rich Text Section
- Newsletter Section
The Following Page Types have exclusive Sections that can only be used in them:
Home Page
- Hero-News Section
- Hero Stats Section
Content Detail
- Content Detail Section
Leadership
- Leadership Section
Local Checkoff
- Local Checkoff Section
Sections Overview
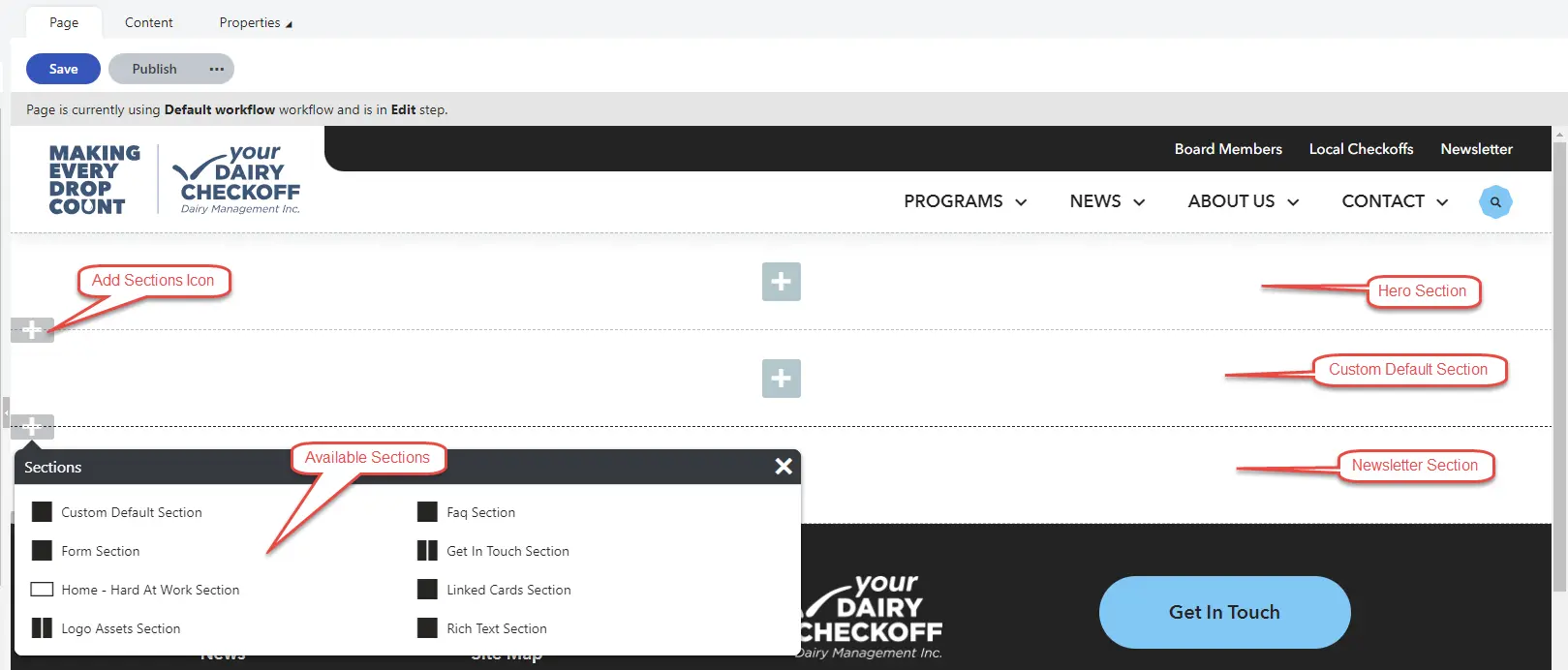
- When creating a page using Page Builder, you first see three editable sections of the page by default from top to the bottom - Hero Section, Custom Default Section and Newsletter Section.
- You can have multiple sections on a page.
- After adding a section, you can then add the widget(s) to the section. To learn more about this, visit the Page Builder Widgets section.
How to Add a Section
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Click on the translucent gray + icon on the left side of the page
- In the Section Library window that pops up, click on the section of your preference to add it to the page (e.g. Custom Default Section)
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
NOTES:
- Hero Section only can be added at the top of the page, Newsletter at the bottom and the rest of under Hero Section
How to Move a Section
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Scroll and find the section to be moved
- Hover over the section, click on Move (⣿) icon and drag and drop the section in the place of your preference
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
How to Change a Section Type
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Scroll and find the section to be moved
- Hover over the section, and click on Change Section Type (the square icon) that displays in the gray toolbar on the right side of the section
- In the Change Section Type window that pops up, click on the section of your preference (e.g. Three Columns) and the section will change
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
How to Configure Section Properties
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Scroll and find the section to be configured
- Hover over the section and click on Configure Section (the gear icon) that displays in the gray toolbar on the right side of the section
- Update the desired fields
- Click on the Apply button
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
How to Delete a Section
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Scroll and find the section to be deleted
- Hover over the section and click on the trash bin icon that displays in the gray toolbar on the right side of the section
- Click on OK button to confirm deletion
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
Page Builder Widgets
After you add a section to your page, you need to add the widget(s) you want to use to the section. A widget is a component that has specific functionalities.
Widgets Overview
After you added a section, or sections, to your page you need to add widgets to those sections. For a review on how Page Builder Sections, click here.
Widgets are different components that have specific functionalities.
This section of the manual will explain each widget and how
Rise created a library of Widgets for you to use:
Custom Hero Section contains:
- Hero Widget
Custom Default Section contains:
- Contact Widget
- Hard At Work Widget
- Horizontal Text Block Widget
- Image & Text Block With Logo/Icon
- Image Text Widget
- Image Widget
- Notice Bar Widget
- Quote Widget
- Related Card Widget
- Small Video/Image Widget
- Stat Widget
- Text Block With Icon Widget
- Video Widget
FAQ Section contains:
- Faq Panel Widget
Get In Touch Section contains:
- Get In Touch Card Widget
Linked Card Section contains:
- Linked Card Widget
Logo Assets Section contains:
- Logo Assets Widget
Rich Text Section contains:
- Rich Text
Newsletter Section contains:
- Newsletter Widget
The Following Page Types has exclusive Widgets that can only be used in them:
Hero-Hard at Work Section contains:
- Home Hard at Work
Hero-News Section contains:
- Home News Widget
Hero Stats Section contains:
- Home Stats Widget
Content Detail Section contains:
- Author Widget
- Podcast Widget
Leadership Section contains:
- Leadership/Staff Widget
Local Checkoff Section contains:
- Local Checkoff Widget
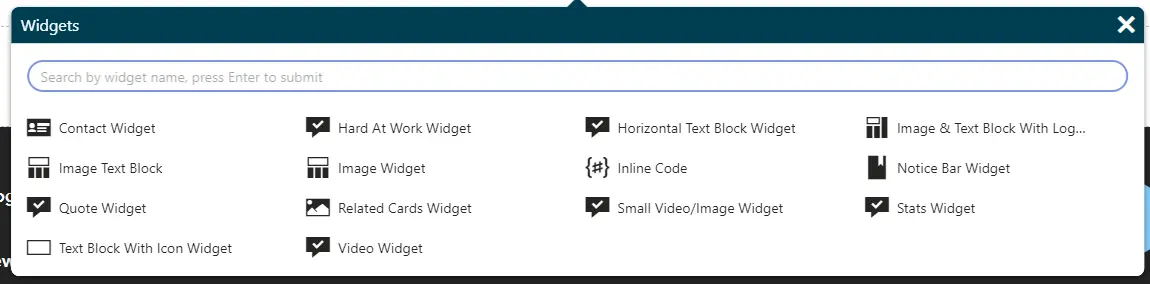
How to Add a Widget to a Section
- Navigate to the Pages application
- Find and select any page from the tree where the Page Builder tool is enabled (e.g General Content Page)
- Click on Page tab or make sure it is selected
- Click on the translucent gray + icon on the left side of the page
- In the Section Library window that pops up, click on the section of your preference to add it to the page (e.g. Custom Default Section)
- Click on the + icon at the center of the section
- In the Widget Library window that pops up, click on the widget of your preference (e.g Contact Widget)
- Click the Save button
- Once you are ready for the changes to be visible on the website, click Publish
How to Configure the hero Widget
This widget can only be used at the top of the page into the Hero Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The hero widget has the following properties:
- Color Scheme: use this field to choose the color palette in the widget layout
- Headline Font Size: use this field to choose the title font-size
- Hero Type: use this field to choose the design layout of the widget
- Hide Social Icons / Hide Read Time: check this fields to hide the social icons or read time in the widget
- Square Image: check this field to choose the image layout in the widget
- Headline: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
- Image: use this field to set a custom image
- CTA Label: use this field to set the title of the CTA (appears only if CTA link is also populated)
- CTA Link: use this field to set the link of the CTA (appears only if CTA label is also populated)
To see example of this widget on the CMS, visit the following path:
How to Configure the Contact Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- This is an static design/content widget, cannot be configured.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Contact Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Images: use this field to set a custom image
- Name: use this field to set the contact name of the widget
- Email: use this field to set the contact email of the widget.
- Image Alt Text: use this field to set the metafield alt text in the image widget
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
This widget is currently without use on the whole site
How to Configure the Hard AT work Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- To configure this Widget you must navigate to Global Content > Hard At Work Links
- Add or edit the "Hard At Work Link" page tab
- Click Save and Publish
The Global Content updates will impact all the instances of this widget across the site (including the Hard at work widget on the homepage)
To see examples of this widget on the CMS, visit the following paths:
How to Configure the Horizontal Text Block Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Horizontal Text Block Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Title: use this field to set the title of the widget
- Subtitle: use this field to set the subtitle of the widget
- Description: use this field to set the description text of the widget.
- CTA 1 text: use this field to set the title of the CTA (appears only if CTA 1 URL is also populated)
- CTA 1 URL: use this field to set the link of the CTA (appears only if CTA 1 text is also populated)
- CTA 2 text: use this field to set the title of the CTA (appears only if CTA 2 URL is also populated)
- CTA 2 URL: use this field to set the link of the CTA (appears only if CTA 2 text is also populated)
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
This widget is currently without use on the whole site
How to Configure the Image & Text Block With Logo/Icon Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Image & Text Block With Logo/Icon Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Main Image: use this field to set a custom image
- Main Image Alt Text: use this field to set the metafield alt text in the image widget
- Logo Image: use this field to set a custom logo
- Logo Image Alt Text: use this field to set the metafield alt text in the custom logo
- Icon: use to select or clear a predefined Logo
- Headline: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
- CTA 1 Label: use this field to set the title of the CTA (appears only if CTA URL is also populated)
- CTA 1 URL: use this field to set the link of the CTA (appears only if CTA text is also populated)
- Image Alignment Right: check this field to set the image alignment to the right
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Image Text Block Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Image Text Block Widget has the following properties:
- Images: use this field to set a custom image
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Image Alt Text: use this field to set the metafield alt text in the image widget
- CTA Label: use this field to set the title of the CTA (appears only if CTA URL is also populated)
- CTA URL: use this field to set the link of the CTA (appears only if CTA text is also populated)
- Header: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
- Use Small Image: check this mark to set a small image design
- Image Alignment Right: check this field to set the image alignment to the right
- No Space Between Lines: use this field to reduce the spacing between lines on content
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Image Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Image Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Image: use this field to set a custom image
- Image Alt Text: use this field to set the metafield alt text in the image widget
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
This widget is currently without use on the whole site
How to Configure the Notice Bar Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Notice Bar Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Content: use this field to set the description text of the widget.
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
This widget is currently without use on the whole site
How to Configure the Quote Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Quote Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Image: use this field to set a custom image
- Image Alt Text: use this field to set the metafield alt text in the image widget
- Title: use this field to set the title of the widget
- Quote: use this field to set the quote text of the widget.
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Related Cards Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Related Cards Widget has the following properties:
- Title: use this field to set the title of the widget
- Link Override: use this field to set the path and get the cards
- Color Scheme: use this field to choose the color palette in the widget layout
- Filter By Path: use this field to set the path and filter the cards
- Filter By Program: use this field to set the program and filter the cards
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Small Video/Image Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Small Video/Image Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Flip: check this field to set the image/video alignment to the left
- Title: use this field to set the title of the widget
- Description: use this field to set the description text of the widget.
- Video Source: use this field to indicate if video source is external or from the media library
- Video URL (Optional): use this field to set an embed video from YouTube or Vimeo
- Video (Media Library Videos Only): use this field to set an video from the media library
- Video Transcript (Optional): if a video has been added, use this field to add a video transcript for accessibility
- Preview Image: use this field to set a custom image
- Video Caption (Optional): if a video has been added, use this field to add a text under the video or image
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
This widget is currently without use on the whole site
How to Configure the Stats Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Stats Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Title: use this field to set the title of the widget
- Stat Title 1: use this field to set the stat title 1 of the widget
- Stat Value 1: use this field to set the stat value 1 of the widget
- Stat Text 1: use this field to set the stat text 1 of the widget.
- Stat Source 1:use this field to set the stat source 1 of the widget.
- Stat Title 2: use this field to set the stat title 2 of the widget
- Stat Value 2: use this field to set the stat value 2 of the widget
- Stat Text 2: use this field to set the stat text 2 of the widget.
- Stat Source 2:use this field to set the stat source 2 of the widget.
- Stat Title 3: use this field to set the stat title 3 of the widget
- Stat Value 3: use this field to set the stat value 3 of the widget
- Stat Text 3: use this field to set the stat text 3 of the widget.
- Stat Source 3:use this field to set the stat source 3 of the widget.
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Text Block With Icon Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Text Block WIth Icon Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Icon: use to select or clear a predefined Logo
- Headline: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Video Widget
This widget can only be used into the Custom Default Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Video Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Title: use this field to set the title of the widget
- Description: use this field to set the description text of the widget.
- CTA Label: use this field to set the title of the CTA (appears only if CTA URL is also populated)
- CTA Link: use this field to set the link of the CTA (appears only if CTA text is also populated)
- Video Source: use this field to indicate if video source is external or from the media library
- Video URL (External Videos Only): use this field to set an embed video from YouTube or Vimeo
- Video (Media Library Videos Only): use this field to set an video from the media library
- Video Transcript (Optional): if a video has been added, use this field to add a video transcript for accessibility
- Preview Image: use this field to set a custom image
- Video Caption (Optional): if a video has been added, use this field to add a text under the video or image
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Faq Widget
This widget can only be used into the Faq Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Faq Widget has the following properties:
- Title: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
To see example of this widget on the CMS, visit the following path:
How to Configure the Get In Touch Card Widget
This widget can only be used into the Get In Touch Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Get In Touch Card Widget has the following properties:
- Title: use this field to set the title of the widget
- Name: use this field to set the name of the widget
- Job Title: use this field to set the job title of the widget
- Contact Email: use this field to set the contact email of the widget
- Image: use this field to set a custom image
To see example of this widget on the CMS, visit the following path:
How to Configure the Linked Card Widget
This widget can only be used into the Linked Card Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Linked Card Widget has the following properties:
- Title: use this field to set the title of the widget
- Content: use this field to set the description text of the widget.
- Link: use this field to set the link path
This widget is currently without use on the whole site
How to Configure the Logo Assets Widget
This widget can only be used into the Logo Assets Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Logo Assets Widget has the following properties:
- Image Alt Text: use this field to set the metafield alt text in the image widget
- File Name: use this field to set the file name of the widget
- Image: use this field to set a custom image
To see example of this widget on the CMS, visit the following path:
How to Configure the Rich Text
This widget can only be used into the Rich Text Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
To see example of this widget on the CMS, visit the following path:
How to Configure the Newsletter Widget
This widget can only be used at the bottom of the page into the Newsletter Section
- Add the widget to the page
- To configure this Widget you must navigate to Global Content > Newsletter Content Folder
- Edit the "Newsletter Content" page tab
- Click Save and publish
The Global Content updates will impact all the instances of this widget across the site
To see example of this widget on the CMS, visit the following path:
How to Configure the Home hard at work Widget
- Add the widget to the page
- To configure this Widget you must navigate to Global Content > Hard At Work Links
- Add or edit the "Hard At Work Link" page tab
- Click Save and Publish
The Hard at work Widget Headline and description are editable on the Home Content Tab > Hard at work Section
The Global Content updates will impact all the instances of this widget across the site
To see example of this widget on the CMS, visit the following path:
How to Configure the Home News Widget
This widget can only be used in Home page type and into the Home - News Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Logo Assets Widget properties are editable on the Home Content Tab > News Section
To see example of this widget on the CMS, visit the following path:
How to Configure the Home Stat Widget
This widget can only be used in Home page type and into the Home - Stat Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Logo Assets Widget properties are editable on the Home Content Tab > Stat Section
To see example of this widget on the CMS, visit the following path:
How to Configure the Author Widget
This widget can only be used in Content Detail Page type under Checkoff News into the Content Detail Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Author Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Author: use this field to set a custom Author
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Podcast Widget
This widget can only be used in Content Detail Page type under Podcast into the Content Detail Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Podcast Widget has the following properties:
- Use 10 Column Grid: use this field to choose the column grid layout in the widget
- Color Scheme: use this field to choose the color palette in the widget layout
- Episode ID: use this field to set a the podcast episode id
- Override padding Top (desktop): use this field to choose the padding top in the widget
- Override padding Bottom (desktop): use this field to choose the padding bottom in the widget
To see example of this widget on the CMS, visit the following path:
How to Configure the Leadership/Staff Widget
This widget can only be used in Leadership page type and into the Leadership Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Leadership/Staff Widget properties are editable on the Global Content > Leadership/Staff Members > Officer Folder > Leadership/Staff Member
To see example of this widget on the CMS, visit the following path:
How to Configure the Local Checkoff Widget
This widget can only be used in Checkoff page type and into the Local Checkoff Section
- Add the widget to the page
- Click on Configure Widget (the gear icon) to configure the widget properties.
- Configure the widget fields. A description of each field is listed below.
- Click Apply
- Click the Save button
- To Preview your changes before submitting click the triangle in Preview and select Open in New Tab (optional)
- Once you are ready for the changes to be visible on the website, click Publish
The Local Checkoff Widget items are editable on the Global Content > Local Checkoff Folder > Local Dairy Council Content
To see example of this widget on the CMS, visit the following path: